Hai sobat, ketemu lagi dengan saya di artikel pemrograman android. Pada artikel sebelumnya saya telah menjelaskan tentang bagaimana menggabungkan data ListView dengan Navigation Drawer androd. Dan sekarang saya akan menjelaskan bagaimana menampilkan DateTimerPicker dengan menggunakan Android Studio.
DateTimePicker atau Picker adalah komponen yang digunakan untuk memilih tanggal dan waktu di tampilan. Widget ini biasa digunakan di berbagai aplikasi. Komponen ini bisa ditampilkan langsung di tampilan layout atau ditampilkan di dalam dialog. Dan pada artikel kali ini saya akan menjelasakan bagaimana membuat atau menampilkan komponen DatePickerDialog dan TimePickerDialog menggunakan class Calendar Tiap komponen manampilkan setiap kontrol untuk memilih bagian dari waktu seperti jam, menit dan bagian waktu (AM/PM) atau untuk DatePicker seperti bagian hari, tanngal dan tahun.
Komponen Date Time Picker dapat ditampilkan di layout langsung, tapi hal ini akan membuat ruang lebih di tampilan. Oleh karena itu, menampilkan komponen DateTimePicker dan TimePicker di dialog adalah pilihan yang tepat. Dan lebih bagusnya lagi, android menyediakan class DateTimePickerDialog dan TimePickerDialog sendiri sehingga bisa menampilkan mereka dalam bentuk dialaog.
Baca juga "Cara Agar Akun Google Tetap Aman"
Class DateTimePickerDialog dan TimePickerDialog memiliki method onDateSetListener() dan onTimeSetListener() dan masing masing method memiliki callback yang berbeda. Method ini akan dipangil setelah pengguna memilih data di komponen ini.
DatePickerDialog memiliki 5 konstruktor dengan parameter sebagai berikut ini :
- Contex : kontek dari aplikasi android
- CallBack Function onDateSet() : callback yang dipanggil setelah pengguna memilih tanggal dan memasukkannya ke dalam parameter berikut
- int year : akan menyimpan tahun yang dipilih dari Dialog
- int monthOfYear : akan menyimpan bulan yang dipilih dari Dialog
- int dayOfMonth : akan menyimpan hari yang dipilih dari Dialog
- int mYear : menunjukkan tahun sekarang ketika Dialog muncul
- int mMonth : menunjukkan bulan sekarang ketika Dialog muncul
- int mDay : menampilkan hari sakarang ketika Dialog muncul
Baca juga "Mengantisipasi Smartphone Hilang atau Kemalingan"
TimePickerDialog memiliki 5 kontruktor dengan parameter seperti berikut ini :
- Contex : kontek dari aplikasi android
- CallBack Function onTimeSet() : callback yang dipanggil setelah pengguna memilih waktu dan memasukkannya ke dalam parameter berikut
- int hourOfDay: akan menyimpan jam yang dipilih dari Dialog
- int minute : akan menyimpan menit yang dipilih dari Dialog
- int mHours : menunjukkan jam sekarang ketika Dialog muncul
- int mMinute : menunjukkan menit sekarang ketika Dialog muncul
- boolean false : jika bernilai false maka akan menampilkan waktu dalam format 24 jam
Oke itu adalah sedikit penjelasan tentang DateTimePickerDialog dan TimePickerDialog pada android. Dan sekarang kita akan mencoba membuat aplikasi android dan menampilkan kompoenen ini pada aplikasi android. Berikut langkah pembuatanya sob :
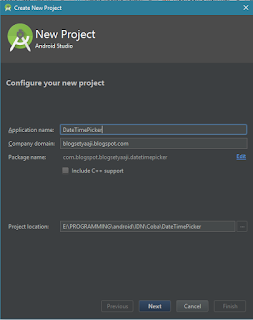
Pertama buat project baru dengan nama DateTimePicker. dan atur nama package dan folder penyimpanan sesuai keinginan sobat
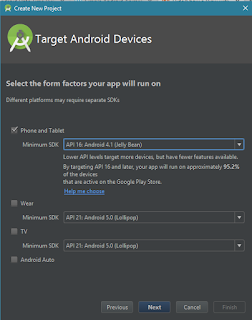
Pilih minimal SDK sesuai yang diinginkan
Untuk jenis activity pilih yang EmptyActivity
Setelah membuat project baru, selanjutnya buat tampilanya pada activity_main.xml. Tambahkan dua komponen EditText dan dua komponen Button. Untuk kodenya seperti berikut ini :
Selanjutnya kita tampilkan komponen DateTimePickerDialog dan TimePickerDialog di dalam file MainActivity.java seperti berikut ini :
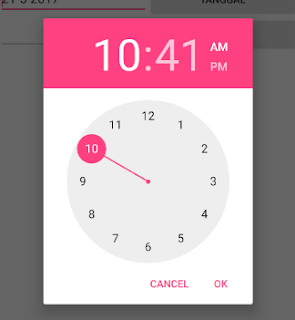
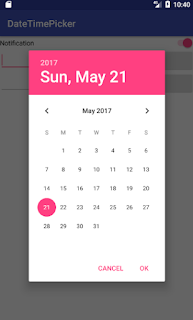
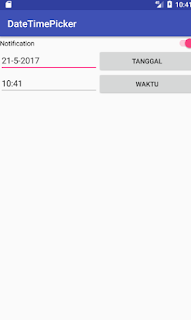
Sekarang jalankan aplikasinya, maka akan tampil seperti berikut ini
Pada aplikais ini, ketika tombol diklik, maka akan menampilkan DateTimeickerDialog atau TimePickerDialog. Kemudian pengguna dapat memilih data yang diinginkan dan selanjutnya data akan ditampilkan ke dalam komponen EditText.
Oke mudah kan sob. Jika sobat kesulitan, silahkan bisa download projectnya di tombol berikut ini atau langsung di github saya hehe 😁
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.blogspot.blogsetyaaji.datetimepicker.MainActivity">
<LinearLayout
android:id="@+id/parent1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:id="@+id/parent2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<EditText
android:id="@+id/txttanggal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="date" />
<Button
android:id="@+id/btntanggal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="tanggal" />
</LinearLayout>
<LinearLayout
android:id="@+id/parent3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<EditText
android:id="@+id/txtwaktu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="time" />
<Button
android:id="@+id/btnwaktu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="waktu" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
Selanjutnya kita tampilkan komponen DateTimePickerDialog dan TimePickerDialog di dalam file MainActivity.java seperti berikut ini :
package com.blogspot.blogsetyaaji.datetimepicker;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.CompoundButton;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.Switch;
import android.widget.TimePicker;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btntanggal, btnwaktu;
private LinearLayout parent1;
private EditText txttanggal, txtwaktu;
private int mYear, mMonth, mDay, mHour, mMinute;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btntanggal = (Button) findViewById(R.id.btntanggal);
btnwaktu = (Button) findViewById(R.id.btnwaktu);
txttanggal = (EditText) findViewById(R.id.txttanggal);
txtwaktu = (EditText) findViewById(R.id.txtwaktu);
parent1 = (LinearLayout) findViewById(R.id.parent1);
btntanggal.setOnClickListener(this);
btnwaktu.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btntanggal:
Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
txttanggal.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
}, mYear, mMonth, mDay);
datePickerDialog.show();
break;
case R.id.btnwaktu:
c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
TimePickerDialog timePickerDialog = new TimePickerDialog(this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
txtwaktu.setText(hourOfDay + ":" + minute);
}
}, mHour, mMinute, false);
timePickerDialog.show();
break;
}
}
}
Sekarang jalankan aplikasinya, maka akan tampil seperti berikut ini
Pada aplikais ini, ketika tombol diklik, maka akan menampilkan DateTimeickerDialog atau TimePickerDialog. Kemudian pengguna dapat memilih data yang diinginkan dan selanjutnya data akan ditampilkan ke dalam komponen EditText.
Oke mudah kan sob. Jika sobat kesulitan, silahkan bisa download projectnya di tombol berikut ini atau langsung di github saya hehe 😁
Sekian tutorial tentang Membuat Aplikasi Date Time Picker Dialog Android Studio, semoga bermanfaat untuk nusa dan bangsa hehe. Silahkan share artikel ini ke sobat lainya jika sobat menyukainya. Bila ada pertanyaan, silakan sobat bisa bertanya pada kolom komentar di bawah. Sekian dari saya, sampai jumpa di artikel selanjutnya..