Hai sobat, video di bawah ini adalah hasil terakhir dari pembuatan Aplikasi Login Register Session, CRUD PHP MySQL di Android Studio. Semuanya dijadikan satu mulai dari splashscreen, login dan register, recyclerview, animasi Floating Action Button dan lainya
Sunday, September 25, 2016
Saturday, September 24, 2016
Animasi Tampil dan Menghilang Floating Action Button Android Studio
Hai sobat, kembali di tutorial android. Pada artikel sebelumnya yang berjudul Membuat Animasi Floating Action Button, telah dijelaskan bagaimana cara membuat animasi pada objek Floating Action Button di Android Studio dan hasilnya akan sama seperti yang ada di aplikasi Hangout. Pada artikel kali ini, akan dijelaskan bagaimana membuat animasi tampil dan menghilang pada objek Floating Action Button di Android Studio, bagaimana caranya, berikut langkah-langkah pembuatanya.
Salah satu komponen yang menarik dari Material Design adalah Floating Action Button. Tombol ini biasanya memiliki sifat mengambang di atas objek agar lebih mudah dan fleksibel dalam penggunaannya. Tapi pada beberapa kasus, saat diterapkan diatas objek data seperti RecyclerView, ListView atau objek lainya, kadang mengambil beberapa ruang dalam satu layar, untuk menghindari hal ini, kita butuh menyembunyikannya saat dibutuhkan dan menampilkannya kembali jika ingin digunakan lagi.
Untuk membuat animasi tampil dan menghilang pada objek Floating Action Button, kita bisa mengunakan hide() atau show() pada objek Flaoting Action Button. Untuk penerapanya bisa sobat lihat pada kode berikut ini
Menampilkan animasi saat Floating Action Button tampil
Menampilkan animasi saat Floating Action Button disembunyikan
Pada kode di atas, pertama kita dekarasikan objek Floating Action Button pada view dan asat kita ingin menampilkan animasi tombol muncul, kita hanya cuku memberikan event fab.show(). Saat kita ingin menampilkan animasi dan menyembunyikan tombol, tinggal memberikan event fab.hide().
animasi tampil dan sembunyi mengecil atau pop up otomatis ada di versi terbaru dari Support Library (22.2.1). Jadi akan lebih mudah dalam menggunakannya. Tampilannya akan seperti berikut ini
Dan sekeian artikel tentang Membuat Animasi Tampil dan Menghilang pada Floating Action Button, semoga bermanfaat.
Salah satu komponen yang menarik dari Material Design adalah Floating Action Button. Tombol ini biasanya memiliki sifat mengambang di atas objek agar lebih mudah dan fleksibel dalam penggunaannya. Tapi pada beberapa kasus, saat diterapkan diatas objek data seperti RecyclerView, ListView atau objek lainya, kadang mengambil beberapa ruang dalam satu layar, untuk menghindari hal ini, kita butuh menyembunyikannya saat dibutuhkan dan menampilkannya kembali jika ingin digunakan lagi.
Untuk membuat animasi tampil dan menghilang pada objek Floating Action Button, kita bisa mengunakan hide() atau show() pada objek Flaoting Action Button. Untuk penerapanya bisa sobat lihat pada kode berikut ini
Menampilkan animasi saat Floating Action Button tampil
FloatingActionButton mfab = (FloatingActionButton)findViewById(R.id.fab);
mfab.show();
Menampilkan animasi saat Floating Action Button disembunyikan
FloatingActionButton mfab = (FloatingActionButton)findViewById(R.id.fab);
mfab.hide();
Pada kode di atas, pertama kita dekarasikan objek Floating Action Button pada view dan asat kita ingin menampilkan animasi tombol muncul, kita hanya cuku memberikan event fab.show(). Saat kita ingin menampilkan animasi dan menyembunyikan tombol, tinggal memberikan event fab.hide().
animasi tampil dan sembunyi mengecil atau pop up otomatis ada di versi terbaru dari Support Library (22.2.1). Jadi akan lebih mudah dalam menggunakannya. Tampilannya akan seperti berikut ini
Dan sekeian artikel tentang Membuat Animasi Tampil dan Menghilang pada Floating Action Button, semoga bermanfaat.
Wednesday, September 21, 2016
Manusia Tamak Yang Tidak Pernah Kenyang dan Puas
Salah satu nikmat Allah Subhanahu wa Ta’ala bagi seorang hamba ketika Allah Subhanahu wa Ta’ala memberikan karunia cinta kepada ilmu, mencintai ilmu agama, sebab ketika seorang telah mempelajari ilmu agama tersebut kemudian masuk ke dalamnya, maka dia tidak akan kenyang. Oleh karena itu nabi menjelaskan dalam hadis yang diriwayatkan oleh Anas bin Malik ra, Rasulullah Shallallahu ‘alaihi Wa Sallam bersabda, ada 2 orang yang tidak pernah kenyang, orang yang rakus tidak akan kenyang selama lamanya, orang yang rakus mencari ilmu dan orang yang rakus mencari dunia, dua perkara ini sama sekali tidak akan kenyang selama lamanya.
Maka rakus kepada dunia adalah yang tercela, adapun yang terpuji adalah orang yang mencari ilmu, dari sumber ilmu seperti kitab Al Quran atau hadis. Oleh karena itu, kita harus melihat diri kita, apakah kita termasuk bagian dari orang yang disebut oleh Rasulullah Shallallahu ‘alaihi Wa Sallam. Siapa yang dikehendaki Allah Subhanahu wa Ta’ala maka Allah pahamkan tentang agama ini. Dia terus belajar dan belajar tapi tidak pernah puas, ketika dia tidak puas dan terus belajar maka akan ada kebaikan dari Allah Subhanahu wa Ta’ala. Di samping mempelajarinya dia juga mengamalkannya, karena buah dari ilmu adalah beramal dan kita mempraktikkan ilmu yang dipunya.
Jika haus akan dunia, Rasulullah Shallallahu ‘alaihi Wa Sallam bersabda, tidak ada yang bisa memenuhi mulut anak adam kecuali masuk ke liang lahat. Adapun ilmu adalah sebaik baik bekal menuju Allah Subhanahu wa Ta’ala, terutama ilmu dari Rasulullah Shallallahu ‘alaihi Wa Sallam yang dibawakan oleh Allah dalam kitabnya dan disampaikan Rasulullah Shallallahu ‘alaihi Wa Sallam dalam hadisnya. Rasulullah Shallallahu ‘alaihi Wa Sallam bersabda, aku tinggalkan bagi kalian dua perkara, apabila kalian pegang teguh keduanya maka kalian tidak akan sesat selamanya, yaitu Al Quran dan sunah Nabi
Maka rakus kepada dunia adalah yang tercela, adapun yang terpuji adalah orang yang mencari ilmu, dari sumber ilmu seperti kitab Al Quran atau hadis. Oleh karena itu, kita harus melihat diri kita, apakah kita termasuk bagian dari orang yang disebut oleh Rasulullah Shallallahu ‘alaihi Wa Sallam. Siapa yang dikehendaki Allah Subhanahu wa Ta’ala maka Allah pahamkan tentang agama ini. Dia terus belajar dan belajar tapi tidak pernah puas, ketika dia tidak puas dan terus belajar maka akan ada kebaikan dari Allah Subhanahu wa Ta’ala. Di samping mempelajarinya dia juga mengamalkannya, karena buah dari ilmu adalah beramal dan kita mempraktikkan ilmu yang dipunya.
Jika haus akan dunia, Rasulullah Shallallahu ‘alaihi Wa Sallam bersabda, tidak ada yang bisa memenuhi mulut anak adam kecuali masuk ke liang lahat. Adapun ilmu adalah sebaik baik bekal menuju Allah Subhanahu wa Ta’ala, terutama ilmu dari Rasulullah Shallallahu ‘alaihi Wa Sallam yang dibawakan oleh Allah dalam kitabnya dan disampaikan Rasulullah Shallallahu ‘alaihi Wa Sallam dalam hadisnya. Rasulullah Shallallahu ‘alaihi Wa Sallam bersabda, aku tinggalkan bagi kalian dua perkara, apabila kalian pegang teguh keduanya maka kalian tidak akan sesat selamanya, yaitu Al Quran dan sunah Nabi
Para ulama berkata: Cinta dunia itu pangkal segala kesalahan dan pasti merusak agama ditinjau dari berbagai sisi:
- Mencintai dunia akan mengakibatkan mengagungkannya, padahal di sisi Allah Ta’ala dunia sangat remeh. Adalah suatu dosa terbesar mengagungkan sesuatu yang dianggap remeh.
- Allah Ta’ala telah melaknat, memurkai dan membenci dunia, kecuali yang ditunjukan kepada-Nya.
- Orang yang cinta dunia pasti menjadikan tujuan akhir dari segalanya. Ia pun berusaha semampunya akan mendapatkannya.
- Mencintai dunia akan menghalangi seorang hamba dari aktivitas yang bermanfaat untuk kehidupan di akherat. Ia akan sibuk dengan apa yang dicintainya.
- Mencintai dunia menjadikan dunia sebagai harapan terbesar seorang hamba.
- Pecinta dunia adalah manuia dengan adzab yang paling berat. Mereka disiksa di tiga negeri, di dunia, di barzakh dan di akherat.
- Orang yang rindu dan cinta kepada dunia sehingga ia mengutamakannya dari pada akherat adalah amakhluk yang paling bodoh, dungu dan tidak berakal
Untuk mengobati penyakit tamak dari hati seseorang, Ibnu Qudamah dalam kitab Mukhtashar al-Qashidin mengungkapkan bahwa obat ini terdiri dari tiga unsur:sabar, ilmu, dan amal. Secara keseluruhan terangkum dalam hal-hal berikut ini:
- Ekonomis dalam kehidupan dan arif dalam membelanjakan harta.
- Jika seseorang bisa mendapatkan kebutuhan yang mencukupinya, maka dia tidak perlu gusar memikirkan masa depan, dan harus merasa yakin bahwa dia pasti akan mendapatkan rezeki dari Allah.
- Hendaknya mengetahui bahwa qana`ah itu adalah kemuliaan karena sudah merasa tercukupi, dan dalam kerakusan dan tamak itu ada kehinaan.
- Membandingkan antara kehidupan Yahudi dan Nasrani yang tenggelam dalam kenikmatan dengan kehidupan para nabi dan orang shalih. Siapakah di antara mereka yang mulia di sisi Allah Ta’ala.
- Dia harus mengerti bahwa menumpuk harta itu bisa menimbulkan dampak yang kurang baik
Sekian artikel tentang Manusia Yang Tidak Pernah Kenyang dan Puas, semoga bermanfaat.
Tuesday, September 20, 2016
Keutamaan Bulan Ramadhan
Bulan Ramadhan, adalah bulan yang penuh dengan rahmat dan ampunan. Pada bulan Ramadhan, amal kebaikan umat Islam akan dibalas dengan berkah yang melimpah, pahala yang didapat akan dilipat gandakan. Pada bulan Ramadhan kita melaksanakan salah satu rukun Islam yaitu berpuasa. Jika kita menjalani puasa dengan sempurna, maka saat Hari Raya Idul Fitri kita akan bersih dari dosa seperti bayi yang baru lahir. Maka dari pada itu, kita sebagai umat Islam yang beriman sebaiknya memanfaatkan kesempatan yang sangat berharga ini dengan melakukan kegiatan yang bermanfaat dan tidak melewatkan bulan yang penuh rahmat ini dengan kegiatan yang sia-sia.
Bulan Ramadhan hanya 30 hari, maka gunakan waktu sebaik baiknya. Barang siapa yang mendapati ramadhan teteapi tidak menggunakan kesempatan yang berharga itu dengan sebaik baiknya, maka dosanya tidak akan diampuni oleh Allah. Orang yang menganggap bulan ramadhan seperti bulan bulan biasa, dengan sikap yang biasa biasa saja dan menyia-nyiakannya, maka akan dijauhkan dari surga dan akan dimasukkan ke dalam neraka.
Karena mulianya bulan ramadhan, maka jadikan bulan ini sebagai ladang pahala bagi kita. Dengan melakukan pekerjaan yang baik dan memperbanyak ibadah, maka kita akan mendapatkan rahmat, pahala, bahkan ampunan yang berlimpah.
Umar bin Khattab pernah berkata bahwa beliau sangat membenci melihat umat Islam tidak melakukan pekerjaan apa pun, tidak melakukan pekerjaan yang menghasilkan manfaat di dunia maupun di akhirat. Kita harus menjauhi hal itu, apalagi di dalam bulan Ramadhan.
Abdullah bin mashut mengatakan bahwa beliau tidak pernah menyesal terhadap sesuatu seperti penyesalan karena terbenamnya matahari yang berarti berkurangnya umur tetapi amal tidak bertambah. Sesungguhnya Allah akan membuat manusia menjadi sibuk melakukan hal yang tidak bermanfaat atau sibuk melakukan pekerjaan dunia ketika manusia itu telah melupakan Allah. Itu adalah tanda bahwa Allah telah berpaling dari manusia tersebut.
Karena ramadhan hanya sementara, hanya ada setahun sekali, dan kita tidak tahu apa kita bisa mendapatkan kesempatan melakukan sesuatu yang bermanfaat dan lebih baik di tahun yang akan datang, maka kita harus menggunakannya dengan sebaik baiknya. Agar lebih semangat dalam beribadah dan melakukan pekerjaan yang lebih baik, berikut ini adalah keutamaan-keutamaan dalam bulan ramadhan :
Bulan Ramadhan hanya 30 hari, maka gunakan waktu sebaik baiknya. Barang siapa yang mendapati ramadhan teteapi tidak menggunakan kesempatan yang berharga itu dengan sebaik baiknya, maka dosanya tidak akan diampuni oleh Allah. Orang yang menganggap bulan ramadhan seperti bulan bulan biasa, dengan sikap yang biasa biasa saja dan menyia-nyiakannya, maka akan dijauhkan dari surga dan akan dimasukkan ke dalam neraka.
Karena mulianya bulan ramadhan, maka jadikan bulan ini sebagai ladang pahala bagi kita. Dengan melakukan pekerjaan yang baik dan memperbanyak ibadah, maka kita akan mendapatkan rahmat, pahala, bahkan ampunan yang berlimpah.
Baca juga "Langkah Menuju Sukses"
Umar bin Khattab pernah berkata bahwa beliau sangat membenci melihat umat Islam tidak melakukan pekerjaan apa pun, tidak melakukan pekerjaan yang menghasilkan manfaat di dunia maupun di akhirat. Kita harus menjauhi hal itu, apalagi di dalam bulan Ramadhan.
Abdullah bin mashut mengatakan bahwa beliau tidak pernah menyesal terhadap sesuatu seperti penyesalan karena terbenamnya matahari yang berarti berkurangnya umur tetapi amal tidak bertambah. Sesungguhnya Allah akan membuat manusia menjadi sibuk melakukan hal yang tidak bermanfaat atau sibuk melakukan pekerjaan dunia ketika manusia itu telah melupakan Allah. Itu adalah tanda bahwa Allah telah berpaling dari manusia tersebut.
Karena ramadhan hanya sementara, hanya ada setahun sekali, dan kita tidak tahu apa kita bisa mendapatkan kesempatan melakukan sesuatu yang bermanfaat dan lebih baik di tahun yang akan datang, maka kita harus menggunakannya dengan sebaik baiknya. Agar lebih semangat dalam beribadah dan melakukan pekerjaan yang lebih baik, berikut ini adalah keutamaan-keutamaan dalam bulan ramadhan :
- Bulan diturunkanya Al Quran
- Amal shaleh yang berlipat ganda
- Bulan penuh keberkahan
- Ramadhan bulan pengampunan dosa
- Pintu surga dibuka sedangkan pintu neraka ditutup
- Bulan yang mendidik untuk mencapai ketakwaan
- Terdapat malam Lailatul Qadar
Dan itu adalah keutamaan-keutamaan bulan Ramadhan, semoga dengan mengetahuinya kita bisa lebih meningkatkan ibadah kita kepada Allah. Sekian artikel tentang Keutamaan Bulan Ramadhan, semoga bermanfaat.
Saturday, September 10, 2016
Menampilkan Data MySQL ke Aplikasi Android menggunakan RecyclerView, CardView dan AQuery
Hai sobat, pada artikel kemarin yang berjudul Membuat Android Register dan Login Menggunakan AQuery dan MySQL, telah dijelskan cara membuat register dan login menggunakan kode AQuery untuk berinteraksi dengan server. Dan pada artikel kali ini, akan membahas tentang cara menampilkan data dari database MySQL ke dalam aplikasi android menggunakan RecyclerView, CardView dan AQuery.
Dalam sebuah aplikasi, perlu adanya tampilan data yang dimunculkan guna memberikan informasi kepada pengguna. Cara untuk menampilkan data di android juga bermacam-macam, Dan ada banyak sumber yang diambil untuk dijadikan sumber data informasi tersebut, salah satunya yaitu data dari database MySQL.
Untuk mengambil data dari MySQL, perlu adanya web service agar aplikasi bisa berinteraksi dengan server. Bisa menggunakan AQuery, Voley, maupun Retrofit. Dan di artikel kali ini menggunakan AQuery sebagai penghubung aplikasi dengan server.
Pada artikel kali ini menggunakan project aplikasi pada artikel sebelumnya yang berjudul Membuat Android Register dan Login Menggunakan AQuery dan MySQL, jika sobat belum membuatnya, silakan bisa dilihat di sini
Membuat File Server
Di dalam database, buat tabel baru dengan nama tbl santri dan buat strukturnya seperti berikut ini
Sebelum masuk ke dalam pembuatan aplikasi, terlebih dahulu membuat untuk kode di sisi servernya. Buat file php dengan nama tampil.php, untuk kodenya seperti berikut ini
Membuat Tampilan
Buka project yang sudah dibuat dan buka directory layout, tambahkan layout baru dengan nama list_santri.xml, layout ini berfungsi untuk menampung data per item nantinya. Untuk kodenya seperti berikut ini
Selanjutnya pada content_main.xml, tambahka object recyclerview di dalamnya, kodenya seperti berikut ini.
Membuat Activity
Untuk menampilkan data santri, kita perlu untuk membuat modelnya terlebih dahulu, caranya dengan membuat package baru dengan nama Model dan buat class baru di dalamnya dengan nama ModelSantri.java. Untuk kodenya seperti berikut ini
Di sini data akan ditampilkan di dalam objek recyclerview, maka membutuhkan adapter. Buat package baru dengan nama Adapter dan buat class baru dengan naa AdapterSantri.java dan buat kodenya seperti berikut ini
Selanjutnya kita tampilkan recyclerview di dalam MainActivity. Buka MainActivity.java dan buat kodenya seperti berikut ini
Menjalankan Program
Jika sudah, jalankan programnya dengan memilih menu Run ‘app’. Maka tampilan akhirnya akan seperti berikut ini
Konsepnya hampir sama dengan membuat register dan login, dengan menggunakan AQuery, maka data akan dikirim ke server dan server akan memberikan respon lalu respon dimasukkan ke dalam adapter untuk ditampilkan di recycler view.
Sekian artikel tentang Menampilkan Data MySQL menggunakan RecyclerView dan CardView, semoga bermanfaat. Nantikan artikel menarik lainya.
Dalam sebuah aplikasi, perlu adanya tampilan data yang dimunculkan guna memberikan informasi kepada pengguna. Cara untuk menampilkan data di android juga bermacam-macam, Dan ada banyak sumber yang diambil untuk dijadikan sumber data informasi tersebut, salah satunya yaitu data dari database MySQL.
Untuk mengambil data dari MySQL, perlu adanya web service agar aplikasi bisa berinteraksi dengan server. Bisa menggunakan AQuery, Voley, maupun Retrofit. Dan di artikel kali ini menggunakan AQuery sebagai penghubung aplikasi dengan server.
Pada artikel kali ini menggunakan project aplikasi pada artikel sebelumnya yang berjudul Membuat Android Register dan Login Menggunakan AQuery dan MySQL, jika sobat belum membuatnya, silakan bisa dilihat di sini
Membuat File Server
Di dalam database, buat tabel baru dengan nama tbl santri dan buat strukturnya seperti berikut ini
Sebelum masuk ke dalam pembuatan aplikasi, terlebih dahulu membuat untuk kode di sisi servernya. Buat file php dengan nama tampil.php, untuk kodenya seperti berikut ini
<?php
include 'db.php'; // konek database
$hasil = mysql_query("SELECT * FROM tblsantri") or die(mysql_error()); // query sql
$response = array();
//jika data nya ada atau lebih dari 0
if(mysql_num_rows($hasil)> 0){
$response['result']= "true" ;
$response['msg']="Data ditemukan";
$response["data"] = array();
// fungsi perulangan
while ($row = mysql_fetch_array($hasil)) {
$pl = array();
$pl["nim"] = $row["nim"];
$pl["nama"] = $row["nama"];
$pl["bidang"] = $row["bidang"];
array_push($response["data"], $pl);
}
echo json_encode($response);
} else {
$response['result']= "false" ;
$response['msg']="maaf,terjadi kesalahan";
}
?>
Membuat Tampilan
Buka project yang sudah dibuat dan buka directory layout, tambahkan layout baru dengan nama list_santri.xml, layout ini berfungsi untuk menampung data per item nantinya. Untuk kodenya seperti berikut ini
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:id="@+id/maintxtnim"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nim"
android:textSize="14dp" />
<TextView
android:id="@+id/maintxtnama"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nama"
android:textSize="20dp" />
<TextView
android:id="@+id/maintxtbidang"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bidang"
android:textSize="14dp" />
</LinearLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
Selanjutnya pada content_main.xml, tambahka object recyclerview di dalamnya, kodenya seperti berikut ini.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context=".Activity.MainActivity"
tools:showIn="@layout/activity_main">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recycler"/>
</RelativeLayout>
Membuat Activity
Untuk menampilkan data santri, kita perlu untuk membuat modelnya terlebih dahulu, caranya dengan membuat package baru dengan nama Model dan buat class baru di dalamnya dengan nama ModelSantri.java. Untuk kodenya seperti berikut ini
package com.blogsetyaaji.pesantrenidn.Model;
import com.blogsetyaaji.pesantrenidn.BaseApp;
/**
* Created by AJISETYA on 9/6/2016.
*/
public class ModelSantri{
private String nim, nama, bidang;
public String getNim() {
return nim;
}
public void setNim(String nim) {
this.nim = nim;
}
public String getNama() {
return nama;
}
public void setNama(String nama) {
this.nama = nama;
}
public String getBidang() {
return bidang;
}
public void setBidang(String bidang) {
this.bidang = bidang;
}
}
Di sini data akan ditampilkan di dalam objek recyclerview, maka membutuhkan adapter. Buat package baru dengan nama Adapter dan buat class baru dengan naa AdapterSantri.java dan buat kodenya seperti berikut ini
package com.blogsetyaaji.pesantrenidn.Adapter;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.blogsetyaaji.pesantrenidn.BaseApp;
import com.blogsetyaaji.pesantrenidn.Model.ModelSantri;
import com.blogsetyaaji.pesantrenidn.R;
import java.util.ArrayList;
/**
* Created by AJISETYA on 9/9/2016.
*/
public class AdapterSantri extends RecyclerView.Adapter<AdapterSantri.ViewHolder>{
private ArrayList<ModelSantri> santri;
Context context;
public AdapterSantri(Context context, ArrayList<ModelSantri> santri) {
this.santri = santri;
this.context = context;
}
@Override
public AdapterSantri.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_santri, null);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.nim.setText(String.valueOf(santri.get(position).getNim()));
holder.nama.setText(String.valueOf(santri.get(position).getNama()));
holder.bidang.setText(String.valueOf(santri.get(position).getBidang()));
}
@Override
public int getItemCount() {
return santri.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView nim, nama, bidang;
public ViewHolder(View itemView) {
super(itemView);
nim = (TextView)itemView.findViewById(R.id.maintxtnim);
nama = (TextView)itemView.findViewById(R.id.maintxtnama);
bidang = (TextView)itemView.findViewById(R.id.maintxtbidang);
}
}
}
Selanjutnya kita tampilkan recyclerview di dalam MainActivity. Buka MainActivity.java dan buat kodenya seperti berikut ini
package com.blogsetyaaji.pesantrenidn.Activity;
import android.app.ProgressDialog;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.support.v7.widget.helper.ItemTouchHelper;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import com.androidquery.callback.AjaxCallback;
import com.androidquery.callback.AjaxStatus;
import com.blogsetyaaji.pesantrenidn.Adapter.AdapterSantri;
import com.blogsetyaaji.pesantrenidn.BaseApp;
import com.blogsetyaaji.pesantrenidn.Helper.Helper;
import com.blogsetyaaji.pesantrenidn.Model.ModelSantri;
import com.blogsetyaaji.pesantrenidn.R;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
public class MainActivity extends BaseApp {
private RecyclerView recyclerView;
private ArrayList<ModelSantri> santris;
private AdapterSantri adapterSantri;
private Paint p = new Paint();
public TextView nim;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
santris = new ArrayList<>();
recyclerView = (RecyclerView) findViewById(R.id.recycler);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
nim = (TextView) findViewById(R.id.maintxtnim);
ambilData();
}
private void ambilData() {
/*kirim data ke server*/
String URL = Helper.BASE_URL + "tampil.php";
Map<String, String> param = new HashMap<>();
/*menampilkan progressbar saat mengirim data*/
ProgressDialog pd = new ProgressDialog(context);
pd.setIndeterminate(true);
pd.setCancelable(false);
pd.setInverseBackgroundForced(false);
pd.setCanceledOnTouchOutside(false);
pd.setTitle("Info");
pd.setMessage("Mengambil data");
pd.show();
try {
/*format ambil data*/
aQuery.progress(pd).ajax(URL, param, String.class, new AjaxCallback<String>() {
@Override
public void callback(String url, String object, AjaxStatus status) {
/*jika objek tidak kosong*/
if (object != null) {
try {
JSONObject jsonObject = new JSONObject(object);
String result = jsonObject.getString("result");
String msg = jsonObject.getString("msg");
if (result.equalsIgnoreCase("true")) {
Helper.pesan(context, msg);
JSONArray jsonArray = jsonObject.getJSONArray("data");
for (int a = 0; a < jsonArray.length(); a++) {
JSONObject object1 = jsonArray.getJSONObject(a);
ModelSantri santri = new ModelSantri();
santri.setNim(object1.getString("nim"));
santri.setNama(object1.getString("nama"));
santri.setBidang(object1.getString("bidang"));
santris.add(santri);
adapterSantri = new AdapterSantri(context, santris);
recyclerView.setAdapter(adapterSantri);
}
} else {
Helper.pesan(context, msg);
}
} catch (JSONException e) {
Helper.pesan(context, "Error convert data json");
}
}
}
});
} catch (Exception e) {
Helper.pesan(context, "Gagal mengambil data");
}
}
}
Menjalankan Program
Jika sudah, jalankan programnya dengan memilih menu Run ‘app’. Maka tampilan akhirnya akan seperti berikut ini
Konsepnya hampir sama dengan membuat register dan login, dengan menggunakan AQuery, maka data akan dikirim ke server dan server akan memberikan respon lalu respon dimasukkan ke dalam adapter untuk ditampilkan di recycler view.
Sekian artikel tentang Menampilkan Data MySQL menggunakan RecyclerView dan CardView, semoga bermanfaat. Nantikan artikel menarik lainya.
Tidak Jenuh Saat Menunggu
Tidak ada orang yang suka menunggu, ada pun yang suka pasti akan ada perasaan jenuh. Saat menunggu sesuatu, seseorang akan melakukan hal yang bisa membuat dia lupa waktu atau mengabaikan waktu. Ada yang menunggu sembari melihat sekeliling, ada yang menunggu sembari duduk santai, ada yang menunggu sembari bermain game, mendengarkan musik, membaca, mengobrol atau hal lainya yang bisa melenyapkan waktu lebih cepat.
Saat menunggu kadang orang melakukan hal lain untuk membuat dia tidak merasa jenuh atau bosan. Melakukan sesuatu hal sembari menunggu adalah baik karena orang tersebut mungkin tidak akan cepat merasa bosan. Tapi bagaimana jika seseorang tersebut saat menunggu dia tidak mengingat sesuatu hal yang sebenarnya paling bisa membuat dia tidak bosan. Hal tersebut adalah berzikir kepada Allah.
Berzikir dapat membuat seseorang menjadi tenang dan damai, dzikir dapat membuat seorang muslim dekat dengan Allah, dan berzikir dapat menambah amal dari seorang yang melakukannya. Jadi kenapa saat kita menunggu sesuatu kita sebaiknya berzikir?
Baca juga "Cara Memasak Mie Instan dengan Aman dan Benar"
Sebenarnya proses menunggu adalah sebagian dari siksa, apalagi jika waktunya sangat lama. Hal tersebut bisa membuat seseorang menjadi bosan, membuat menjadi jenuh, membuat seseorang menjadi tidak semangat, hingga membuat seseorang menjadi marah. Jadi, dengan berzikir orang akan merasa tenang dan tenteram. Orang yang membasahi bibirnya dengan berzikir tidak akan merasakan siksaan yang disebabkan karena menunggu.
Saat seorang berzikir saat dia menunggu sesuatu, orang tersebut akan bisa melalui waktu dengan baik, karena dia melakukan hal yang baik. Tanpa dia sadari, dengan berzikir saat menunggu bisa membuat dia lupa akan waktu yang harus dia lalui.
Berzikir juga memiliki manfaat lainya yang sangat luar biasa bagi orang yang melakukannya. Tsabit bin al-Banant RA. pernah berkata kepada muridnya, “Saya tahu kapan Allah SWT mengingat saya“ dan muridnya bertanya kepada beliau “Bagaimana Anda mengetahui hal itu?” dan jawab beliau adalah “Apabila saya mengingat-Nya, Dia pasti mengingat saya,”. Dari situ kita bisa mengerti, Allah mengetahui apa yang kita perbuat adalah hal yang membuat seseorang ingat kepada Allah, maka Allah akan melihat dan memberi ganjaran baik kepada orang yang berzikir.
Manfaat berzikir kepada Allah sangat luar biasa. Rasulullah pernah bersabda, ”Orang yang berzikir kepada Allah di tengah orang –orang yang lalai adalah seperti pohon hijau di tengah pohon-pohon yang kering. Orang yang berzikir kepada Allah di tengah orang-orang yang lalai adalah seperti orang yang berjuang di tengah orang-orang yang lari dari medan perang.” Rasulullah shallallahu alaihi wasallam juga pernah ditanya,”Amalan apa yang paling utama?” Beliau menjawab,”Engkau mati sementara lisanmu basah karena zikir kepada Allah ’Azza wa jalla.”
Terlalu luar biasa manfaat berzikir, jika dilakukan saat seseorang sedang menunggu, maka nanti akan mendapatkan hal baik dan balasan yang baik pula. Sekian artikel tentang Saat Menunggu, semoga bermanfaat dan menjadi ispirasi bagi kita semua agar lebih mendekatkan diri kepada Allah
Thursday, September 8, 2016
Membuat Android Register dan Login Mengunakan AQuery dan MySQL
Hai sobat, bersama lagi di artikel tentang android, pada artikel kemarin yang berjudul Membuat Welcome Screen / Splash Screen pada aplikasi android, telah dijelaskan bagaimana cara membuat tampilan s[lash screen pada aplikasi android di mana tampilan tersebut berguna untuk menahan sementara aplikasi ke activity utama. Dan pada artikel kali ini, akan dijelskan bagaimana cara membuat aplikasi login dan register menggunakan AQuery (Android Query) dan php MySQL sebagai servernya. Untuk membuatnya, berikut langkah-langkahya.
Dalam pembuatan aplikasi di dalam artikel ini, masih menggunakan project pada artikel sebelumnya yang berjudul Membuat Tampilan Splash Screen Android. Fugsinya adalah untuk menahan sementara activity utama dan menampilkan brand dari apalikasi tersebut.
Membuat MySQL Database dan Script PHP
Pertama buat database baru, di sini saya memberi nama app_pesantren. Buat tabel baru dengan nama user, strukturnya seperti berikut ini.
Setelah membuat database baru, selanjutnya buat koneksinya menggunakan script php seperti di bawah ini
Jika koneksi telah kita buat, kemudian lanjut lagi membuat script untuk memasukkan data user baru ke dalam database. Kodenya seperti berikut ini
Jika script untuk memasukkan user ke dalam database selesai, selanjutnya adalah membuat script untuk login user. Kodenya seperti berikut ini
Ketiga file tadi disimpan dan di masukkan ke dalam folder dengan nama app_pesantren, dan folder tadi dimasukkan ke dalam folder server lokal atau htdoccs (local server)
Jika semuanya sudah, maka struktur filenya seperti berikut ini
maaf sob, itu nama folder sedikit salah, maklum project lama 😅
Membuat Project Android
Di artikel kali ini akan menggunakan project pada artikel sebelumnya, jika sobat belum membuat sebelumnya, sobat bisa membuka artikel sebelumnya di sini.
Dalam membuat tampilan register dan login, di sini menggunakan Material EditText, untuk bisa menggunakannya, kita harus mengistal library dependencies - nya terlebih dahulu. Buka build:grandle (module) dan masukkan kode di bawah ini
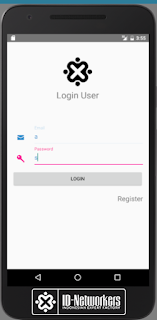
tambahkan dua activity baru dengan nama RegisterActivity dan LoginActivity. Lalu pada tampilan layoutnya, buat tampilanya seperti berikut ini
Pada dua tampilan tersebut, untuk texkbox menggunakan Material EditText agar tampilanya lebih sesuai standar model material design. Untuk penjelasan lebih tentang material edittext bisa sobat baca di sini.
Mengistal Library
Karena dalam project ini menggunakan AQuery untuk berinteraksi dengan server maka harus terlebih dahulu mengistal librarynya. Pertama sobat download terlebih dahulu librarynya di sini.
Selanjutnya sobat salin library tersebut lalu masuk ke dalam project.
Di dalam menu jendela project, sobat ganti dari Android ke Project. Cari directory lib dan tempel library tadi ke dalam directory library.
Setelah menempel library tadi, selanjutnya klik kanan pada linrary dan pilih Add as Library.
Pengistalan lbrary AQuery berhasil, sekarang lanjut ke tahap berikutnya.
Membuat Activity
Selanjutnya buat class baru dengan nama BaseApp, fungsinya sebagai penyimpan pengaturan objek atau method yang sering digunakan dalam class lain sehinga nantinya tidak perlu deklarasi di tiap-tiap class Untuk kodenya sperti berikut ini
Selanjutnya, buat package baru dengan nama Helser dan buat class baru di dalamnya dengan nama Helper. Fungsi dari class ini adalah untuk menampung fungsi yang nantinya akan digunakan di banyak activity. Dalam class helper, akan dimasukkan beberapa fungsi seperti fungsi untuk menampilkan toast, fungsi mengecek email, fungsi mengecek kesamaan password dan lainya. Untuk kodenya seperti berikut ini
Seteah membuat class helper, selanjutnya membuat activity. Buat package baru dengan nama activity dan masukkan semua activity ke dalam package activity. Lalu buka SplashScreen.java dan ubah tujuan intent ke LoginActivity.class, untuk lebih jelasnya bisa sobat lihat kode di bawah ini
Setelah mengubah activity SplasScreen, buka RegisterActivity.java dan buat kodenya seperti berikut ini
Selanjutnya buka LoginActivity.java dan buat kodenya seperti berikut ini
Pada ke dua class dia atas, mengunakan konsep yang sama yaitu mengecek terlebih dahulu keberadaan teks, lalu menghubungkan dan menampung variable dengan server, selanjutnya mengirim nilai ke server. Jika result atau respon adalah benar, maka pindah activity dan proses interaksi dengan server berhasil.
Memberikan Izin Mengakses Internet
Kerena aplikasi mengambil data dari server internet, maka aplikasi membuatuhkan izin untuk mengakses internet. Untuk menambahkan izin, kita ubah pada file Android Manifest.xml. Silahkan tambahkan kode berikut di atas tag <application>
Menjalankan Program
Jika sudah, aplikasi bisa dijalankan dengan memilih menu Run ‘app’. Tampilan spalsh screen akan tampil pertama kali selama 5 detik, selanjutnya masuk ke activity Login. Jika user belum ada, pilih rester dan masukkan data user untuk proses login selanjutnya.
Untuk artikel selanjutnya, akan dijelaskan pembuatan aplikasi CRUD menggunakan PHP danMySQL sebagai sisi servernya. Sekian artikel tentang membuat aplikasi Register dan Login Android Menggunakan AQuery dan PHP MySQL sebagai Servernya.
Silahkan share dan ikuti blog ini jika sobat suka dengan artikel ini. Dan juga apabila sobat memiliki pertanyaan, kritik, saran, dan komentar, silahkan tulis di kolom komentar. Sampai jumpa di tutorial selanjutnya, sampai jumpa...
Dalam pembuatan aplikasi di dalam artikel ini, masih menggunakan project pada artikel sebelumnya yang berjudul Membuat Tampilan Splash Screen Android. Fugsinya adalah untuk menahan sementara activity utama dan menampilkan brand dari apalikasi tersebut.
Membuat MySQL Database dan Script PHP
Pertama buat database baru, di sini saya memberi nama app_pesantren. Buat tabel baru dengan nama user, strukturnya seperti berikut ini.
Setelah membuat database baru, selanjutnya buat koneksinya menggunakan script php seperti di bawah ini
<?php
$server ="localhost"; // server nya
$username = "root"; //username nya
$password =""; //password nya
$database ="app_pesantren"; //nama database
mysql_connect($server, $username, $password) or die("Koneksi tidak ada"); //untuk koneksi nya
mysql_select_db($database) or die("Database tidak ditemukan"); //memilih database
?>
Jika koneksi telah kita buat, kemudian lanjut lagi membuat script untuk memasukkan data user baru ke dalam database. Kodenya seperti berikut ini
<?php
include 'db.php'; //memanggil file db.php
//mengecek variabel
if(isset($_POST["email"]) && isset ($_POST["password"]))
{
$password = $_POST['password'];
$email= $_POST['email'];
//perintah SQL untuk memasukan data
$query = "INSERT INTO user (email,password) VALUES ('$email','$password')";
$hasil = mysql_query($query);
if($hasil)
{
$response["result"]= true ;
$response["msg"]= "Register berhasil, silakan login";
echo json_encode($response);
}
else {
$response['result']= false ;
$response['msg']="maaf,terjadi kesalahan";
echo json_encode($response);
}
}else{
$response['result']= false ;
$response['msg']="maaf, data salah";
echo json_encode($response);
}
?>
Jika script untuk memasukkan user ke dalam database selesai, selanjutnya adalah membuat script untuk login user. Kodenya seperti berikut ini
<?php
include "db.php"; //memanggil fungsi koneksi di file db.php
//deklarasi
$email =$_POST['email'];
$password=$_POST['password'];
$passwordd = md5($password);
$response = array();
//perintah SQL untuk meampilkan data
$query = "SELECT * FROM user WHERE email ='$email' AND password='$password'";
$hasil = mysql_query($query);
//jika data nya ada atau lebih dari 0
if(mysql_num_rows($hasil)> 0){
$response['result']= true ;
$response['msg']="login berhasil";
echo json_encode($response);
} else {
$response['result']= false ;
$response['msg']="maaf,terjadi kesalahan";
echo json_encode($response);
echo $email, $password;
}
?>
Ketiga file tadi disimpan dan di masukkan ke dalam folder dengan nama app_pesantren, dan folder tadi dimasukkan ke dalam folder server lokal atau htdoccs (local server)
Jika semuanya sudah, maka struktur filenya seperti berikut ini
maaf sob, itu nama folder sedikit salah, maklum project lama 😅
Membuat Project Android
Di artikel kali ini akan menggunakan project pada artikel sebelumnya, jika sobat belum membuat sebelumnya, sobat bisa membuka artikel sebelumnya di sini.
Dalam membuat tampilan register dan login, di sini menggunakan Material EditText, untuk bisa menggunakannya, kita harus mengistal library dependencies - nya terlebih dahulu. Buka build:grandle (module) dan masukkan kode di bawah ini
compile 'com.rengwuxian.materialedittext:library:2.1.4'
tambahkan dua activity baru dengan nama RegisterActivity dan LoginActivity. Lalu pada tampilan layoutnya, buat tampilanya seperti berikut ini
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".Activity.RegisterActivity">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/logo"
android:layout_centerHorizontal="true"
android:id="@+id/bglogo"
android:layout_marginTop="20dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Login User"
android:textSize="26dp"
android:layout_below="@id/bglogo"
android:layout_centerHorizontal="true"
android:id="@+id/textView"/>
<com.rengwuxian.materialedittext.MaterialEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email"
app:met_baseColor="#2e8ece"
app:met_primaryColor="#fc1e94"
app:met_errorColor="#f22a37"
app:met_floatingLabel="highlight"
app:met_iconLeft="@mipmap/ic_email"
android:layout_below="@id/textView"
android:layout_marginTop="55dp"
android:id="@+id/regtxtEmail"/>
<com.rengwuxian.materialedittext.MaterialEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
app:met_baseColor="#2e8ece"
app:met_primaryColor="#fc1e94"
app:met_errorColor="#f22a37"
app:met_floatingLabel="highlight"
app:met_iconLeft="@mipmap/ic_password"
android:layout_below="@id/regtxtEmail"
android:layout_marginTop="1dp"
android:id="@+id/regtxtPassword1"/>
<com.rengwuxian.materialedittext.MaterialEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
app:met_baseColor="#2e8ece"
app:met_primaryColor="#fc1e94"
app:met_errorColor="#f22a37"
app:met_floatingLabel="highlight"
app:met_iconLeft="@mipmap/ic_password"
android:layout_below="@id/regtxtPassword1"
android:layout_marginTop="1dp"
android:id="@+id/regtxtPassword2"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Register"
android:layout_below="@id/regtxtPassword2"
android:layout_marginTop="10dp"
android:id="@+id/regbtnRegister"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/regbtnRegister"
android:text="Login"
android:layout_alignParentRight="true"
android:textSize="20sp"
android:layout_marginTop="20dp"
android:id="@+id/reglblLogin"/>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".Activity.LoginActivity">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/logo"
android:layout_centerHorizontal="true"
android:id="@+id/bglogo"
android:layout_marginTop="20dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Login User"
android:textSize="26dp"
android:layout_below="@id/bglogo"
android:layout_centerHorizontal="true"
android:id="@+id/textView"/>
<com.rengwuxian.materialedittext.MaterialEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email"
app:met_baseColor="#2e8ece"
app:met_primaryColor="#fc1e94"
app:met_errorColor="#f22a37"
app:met_floatingLabel="highlight"
app:met_iconLeft="@mipmap/ic_email"
android:layout_below="@id/textView"
android:layout_marginTop="70dp"
android:id="@+id/logtxtEmail"/>
<com.rengwuxian.materialedittext.MaterialEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
app:met_baseColor="#2e8ece"
app:met_primaryColor="#fc1e94"
app:met_errorColor="#f22a37"
app:met_floatingLabel="highlight"
app:met_iconLeft="@mipmap/ic_password"
android:layout_below="@id/logtxtEmail"
android:layout_marginTop="1dp"
android:id="@+id/logtxtPassword"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Login"
android:layout_below="@id/logtxtPassword"
android:layout_marginTop="10dp"
android:id="@+id/logbtnLogin"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/logbtnLogin"
android:text="Register"
android:layout_alignParentRight="true"
android:textSize="20sp"
android:layout_marginTop="20dp"
android:id="@+id/loglblRegister"/>
</RelativeLayout>
Pada dua tampilan tersebut, untuk texkbox menggunakan Material EditText agar tampilanya lebih sesuai standar model material design. Untuk penjelasan lebih tentang material edittext bisa sobat baca di sini.
Mengistal Library
Karena dalam project ini menggunakan AQuery untuk berinteraksi dengan server maka harus terlebih dahulu mengistal librarynya. Pertama sobat download terlebih dahulu librarynya di sini.
Selanjutnya sobat salin library tersebut lalu masuk ke dalam project.
Di dalam menu jendela project, sobat ganti dari Android ke Project. Cari directory lib dan tempel library tadi ke dalam directory library.
Setelah menempel library tadi, selanjutnya klik kanan pada linrary dan pilih Add as Library.
Pengistalan lbrary AQuery berhasil, sekarang lanjut ke tahap berikutnya.
Membuat Activity
Selanjutnya buat class baru dengan nama BaseApp, fungsinya sebagai penyimpan pengaturan objek atau method yang sering digunakan dalam class lain sehinga nantinya tidak perlu deklarasi di tiap-tiap class Untuk kodenya sperti berikut ini
package com.blogsetyaaji.pesantrenidn;
import android.content.Context;
import android.os.Bundle;
import android.os.PersistableBundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.animation.AlphaAnimation;
import com.androidquery.AQuery;
/**
* Created by AJISETYA
*/
public class BaseApp extends AppCompatActivity {
public Context context;
public AQuery aQuery;
public AlphaAnimation BtnAnimasi = new AlphaAnimation(1F, 0.1F);
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
context = this;
aQuery = new AQuery(context);
}
}
Selanjutnya, buat package baru dengan nama Helser dan buat class baru di dalamnya dengan nama Helper. Fungsi dari class ini adalah untuk menampung fungsi yang nantinya akan digunakan di banyak activity. Dalam class helper, akan dimasukkan beberapa fungsi seperti fungsi untuk menampilkan toast, fungsi mengecek email, fungsi mengecek kesamaan password dan lainya. Untuk kodenya seperti berikut ini
package com.blogsetyaaji.pesantrenidn.Helper;
import android.content.Context;
import android.widget.EditText;
import android.widget.Toast;
import com.blogsetyaaji.pesantrenidn.BaseApp;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
/**
* Created by AJISETYA
*/
public class Helper extends BaseApp {
/*alamat utama, silahkan disesuaikan dgn ip sobat dan nama folder sobat*/
public static String BASE_URL = "http://192.168.154.2/app_pesantren/";
/*fungsi cek kesamaan text*/
public static boolean isCompare(EditText et1, EditText et2){
String a = et1.getText().toString();
String b = et2.getText().toString();
/*jika a sama dengan b*/
if (a.equals(b)){
return false;
}else{
return true;
}
}
/*fungsi untuk menampilkan pesan*/
public static void pesan (Context c, String msg){
Toast.makeText(c,msg,Toast.LENGTH_LONG).show();
}
/*fungsi untuk mengecek apakah isian kosong*/
public static boolean isEmpty(EditText editText){
/*jika banyak huruf lebih dari 0*/
if (editText.getText().toString().trim().length() > 0){
/*tidak dikembalikan*/
return false;
}else {
/*kembalikan*/
return true;
}
}
// validasi untuk inputan email
public static boolean isEmailValid(EditText email) {
boolean isValid = false;
String expression = "^[\\w\\.-]+@([\\w\\-]+\\.)+[A-Z]{2,4}$";
CharSequence inputStr = email.getText().toString();
Pattern pattern = Pattern.compile(expression, Pattern.CASE_INSENSITIVE);
Matcher matcher = pattern.matcher(inputStr);
if (matcher.matches()) {
isValid = true;
}
return isValid;
}
}
Seteah membuat class helper, selanjutnya membuat activity. Buat package baru dengan nama activity dan masukkan semua activity ke dalam package activity. Lalu buka SplashScreen.java dan ubah tujuan intent ke LoginActivity.class, untuk lebih jelasnya bisa sobat lihat kode di bawah ini
package com.blogsetyaaji.pesantrenidn.Activity;
import android.content.Intent;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.blogsetyaaji.pesantrenidn.R;
public class SplashScreen extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash_screen);
/*handler untuk menahan activity sementara*/
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
/*mulai activity ke MainActivity setelah 5 detik*/
startActivity(new Intent(getApplicationContext(),LoginActivity.class));
finish();
}
/*durasi 5000ms*/
},5000);
}
@Override
public void onBackPressed() {
return;
}
}
Setelah mengubah activity SplasScreen, buka RegisterActivity.java dan buat kodenya seperti berikut ini
package com.blogsetyaaji.pesantrenidn.Activity;
import android.app.ProgressDialog;
import android.content.Intent;
import android.os.PersistableBundle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.androidquery.callback.AjaxCallback;
import com.androidquery.callback.AjaxStatus;
import com.blogsetyaaji.pesantrenidn.BaseApp;
import com.blogsetyaaji.pesantrenidn.Helper.Helper;
import com.blogsetyaaji.pesantrenidn.R;
import com.rengwuxian.materialedittext.MaterialEditText;
import org.json.JSONException;
import org.json.JSONObject;
import org.w3c.dom.Text;
import java.util.HashMap;
import java.util.Map;
public class RegisterActivity extends BaseApp {
private MaterialEditText regtxtEmail, regtxtPassword1, regtxtPassword2;
private TextView reglblLogin;
private Button regbtnRegister;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
setupView();
reglblLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
view.startAnimation(BtnAnimasi);
startActivity(new Intent(context, LoginActivity.class));
}
});
regbtnRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
registerUser();
}
});
}
private void registerUser() {
regtxtEmail.setError(null);
regtxtPassword1.setError(null);
regtxtPassword2.setError(null);
/*check keberadaan teks*/
if (Helper.isEmpty(regtxtEmail)) {
regtxtEmail.setError("Email masih kosong");
regtxtEmail.requestFocus();
} else if (Helper.isEmailValid(regtxtEmail)) {
regtxtEmail.setError("Format email salah");
regtxtEmail.requestFocus();
} else if (Helper.isEmpty(regtxtPassword1)) {
regtxtPassword1.setError("Password masih kosong");
regtxtPassword1.requestFocus();
} else if (Helper.isEmpty(regtxtPassword2)) {
regtxtPassword2.setError("Konfirmasi password masih kosong");
regtxtPassword2.requestFocus();
/*check kesamaan password*/
} else if (Helper.isCompare(regtxtPassword1, regtxtPassword2)) {
regtxtPassword2.setError("Password tidak cocok");
regtxtPassword2.requestFocus();
} else {
/*kirim data ke server*/
/*alamat url http://192.168.154.2/app_pesantren/register.php*/
String URL = Helper.BASE_URL + "register.php";
/*menampung nilai*/
Map<String, String> param = new HashMap<>();
param.put("email", regtxtEmail.getText().toString());
param.put("password", regtxtPassword1.getText().toString());
/*menampilkan progressbar saat mengirim data*/
ProgressDialog pd = new ProgressDialog(context);
pd.setIndeterminate(true);
pd.setCancelable(false);
pd.setInverseBackgroundForced(false);
pd.setCanceledOnTouchOutside(false);
pd.setTitle("Info");
pd.setMessage("Sedang menambah data");
pd.show();
try {
/*format ambil data*/
aQuery.progress(pd).ajax(URL, param, String.class, new AjaxCallback<String>() {
@Override
public void callback(String url, String object, AjaxStatus status) {
/*jika objek tidak kosong*/
if (object != null) {
try {
JSONObject jsonObject = new JSONObject(object);
String result = jsonObject.getString("result");
String msg = jsonObject.getString("msg");
/*jika result adalah benar, maka pindah ke activity login dan menampilkan pesan dari server,
serta mematikan activity*/
if (result.equalsIgnoreCase("true")) {
startActivity(new Intent(context, LoginActivity.class));
Helper.pesan(context, msg);
finish();
} else {
Helper.pesan(context, msg);
}
} catch (JSONException e) {
Helper.pesan(context, "Error convert data json");
}
}
}
});
} catch (Exception e) {
Helper.pesan(context, "Gagal mengambil data");
}
}
}
/*pengenalan objek*/
private void setupView() {
regtxtEmail = (MaterialEditText) findViewById(R.id.regtxtEmail);
regtxtPassword1 = (MaterialEditText) findViewById(R.id.regtxtPassword1);
regtxtPassword2 = (MaterialEditText) findViewById(R.id.regtxtPassword2);
regbtnRegister = (Button) findViewById(R.id.regbtnRegister);
reglblLogin = (TextView) findViewById(R.id.reglblLogin);
}
}
Selanjutnya buka LoginActivity.java dan buat kodenya seperti berikut ini
package com.blogsetyaaji.pesantrenidn.Activity;
import android.app.ProgressDialog;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.TextView;
import com.androidquery.callback.AjaxCallback;
import com.androidquery.callback.AjaxStatus;
import com.blogsetyaaji.pesantrenidn.BaseApp;
import com.blogsetyaaji.pesantrenidn.Helper.Helper;
import com.blogsetyaaji.pesantrenidn.R;
import com.rengwuxian.materialedittext.MaterialEditText;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.HashMap;
import java.util.Map;
public class LoginActivity extends BaseApp {
private MaterialEditText logtxtEmail, logtxtPassword;
private TextView loglblRegister;
private Button logbtnLogin;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
setupView();
loglblRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
view.startAnimation(BtnAnimasi);
startActivity(new Intent(getApplicationContext(), RegisterActivity.class));
}
});
logbtnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
loginUser();
}
});
}
private void loginUser() {
logtxtEmail.setError(null);
logtxtPassword.setError(null);
/*check kebaradan teks*/
if (Helper.isEmpty(logtxtEmail)) {
logtxtEmail.setError("Email masih kosong");
logtxtEmail.requestFocus();
} else if (Helper.isEmpty(logtxtPassword)) {
logtxtPassword.setError("Password masih kosong");
logtxtPassword.requestFocus();
} else {
/*kirim data ke server*/
String URL = Helper.BASE_URL + "login.php";
Map<String, String> param = new HashMap<>();
param.put("email", logtxtEmail.getText().toString());
param.put("password", logtxtPassword.getText().toString());
/*menampilkan progressbar saat mengirim data*/
ProgressDialog pd = new ProgressDialog(context);
pd.setIndeterminate(true);
pd.setCancelable(false);
pd.setInverseBackgroundForced(false);
pd.setCanceledOnTouchOutside(false);
pd.setTitle("Info");
pd.setMessage("Login");
pd.show();
try {
/*format ambil data*/
aQuery.progress(pd).ajax(URL, param, String.class, new AjaxCallback<String>() {
@Override
public void callback(String url, String object, AjaxStatus status) {
/*jika objek tidak kosong*/
if (object != null) {
try {
JSONObject jsonObject = new JSONObject(object);
String result = jsonObject.getString("result");
String msg = jsonObject.getString("msg");
if (result.equalsIgnoreCase("true")) {
startActivity(new Intent(context, MainActivity.class));
Helper.pesan(context, msg);
finish();
} else {
Helper.pesan(context, msg);
}
} catch (JSONException e) {
Helper.pesan(context, "Error convert data json");
}
}
}
});
} catch (Exception e) {
Helper.pesan(context, "Gagal mengambil data");
}
}
}
private void setupView() {
logtxtEmail = (MaterialEditText) findViewById(R.id.logtxtEmail);
logtxtPassword = (MaterialEditText) findViewById(R.id.logtxtPassword);
logbtnLogin = (Button) findViewById(R.id.logbtnLogin);
loglblRegister = (TextView) findViewById(R.id.loglblRegister);
}
}
Pada ke dua class dia atas, mengunakan konsep yang sama yaitu mengecek terlebih dahulu keberadaan teks, lalu menghubungkan dan menampung variable dengan server, selanjutnya mengirim nilai ke server. Jika result atau respon adalah benar, maka pindah activity dan proses interaksi dengan server berhasil.
Memberikan Izin Mengakses Internet
Kerena aplikasi mengambil data dari server internet, maka aplikasi membuatuhkan izin untuk mengakses internet. Untuk menambahkan izin, kita ubah pada file Android Manifest.xml. Silahkan tambahkan kode berikut di atas tag <application>
<uses-permission android:name="android.permission.INTERNET"/>
Menjalankan Program
Jika sudah, aplikasi bisa dijalankan dengan memilih menu Run ‘app’. Tampilan spalsh screen akan tampil pertama kali selama 5 detik, selanjutnya masuk ke activity Login. Jika user belum ada, pilih rester dan masukkan data user untuk proses login selanjutnya.
Untuk artikel selanjutnya, akan dijelaskan pembuatan aplikasi CRUD menggunakan PHP danMySQL sebagai sisi servernya. Sekian artikel tentang membuat aplikasi Register dan Login Android Menggunakan AQuery dan PHP MySQL sebagai Servernya.
Silahkan share dan ikuti blog ini jika sobat suka dengan artikel ini. Dan juga apabila sobat memiliki pertanyaan, kritik, saran, dan komentar, silahkan tulis di kolom komentar. Sampai jumpa di tutorial selanjutnya, sampai jumpa...
Sunday, September 4, 2016
Pilih Pacar atau Sahabat?
Memilih sahabat atau pacar? sahabat menemani seseorang ketika dia dalam keadaan suka maupun duka, dan menurut anak-anak muda juga demikian dengan pacar. Namun keduanya memiliki sisi perbedaan, yang akan dijelaskan di bawah ini.
Perbedaan antara sahabat dan pacar yaitu, yang pertama kita dapat melihat bahwasanya sahabat itu pasti nanti akan selalu berbarengan dengan teman teman atau sahabat yang lainnya, jarang yang mereka cuma berduaan bersendirian di satu tempat. Sedangkan kalau pacar, pacaran pasti ingin berdua dua duaan, kalau temanya ingin datang pasti nanti mereka akan menghargai bahwa mereka sudah punya hubungan pacaran.
Kemudian namanya sahabat dan pacar perbedaan yang lainnya kadang kalau dalam hal hubungan, jika ada masalah, pacar nanti akan putus hubungan, maka nanti salah satunya akan memutuskan untuk putus. Sedangkan kalau sahabat, tidak ada yang namanya putus sahabat dan juga tidak ada istilahnya yang putus pertemanan, paling kalau suatu saat itu bertengkar nanti suatu waktu juga akan baikan dan akan pulih kembali. Jika dengan sahabat, tidak ada istilah kita kenal mantan sahabat yang ada cuma mantan pacar.
Pacaran biasanya membuat galau ketika ada masalah atau problem dan pasti nanti akan selalu membuat gelisah, membuat tidak tenang. Namanya sahabat tidak seperti itu, sahabat yang mungkin ada yang bisa menyakiti kita yang kebanyakan dari sahabat apa lagi sahabat-sahabat yang baik itu biasanya mendukung, dan biasanya mengajak kita ke dalam kebaikan. Di samping itu juga ada lagi perbedaan lainya, kalau namanya pacaran pasti ikut campur dalam urusan kita. Pacaran itu akan ikut campur dalam urusan kita ketika misalnya dia SMS atau dia mengirim pesan atau dia menelepon, kalau tidak diangkat pasti akan marah, padahal sebenarnya tidak punya hubungan yang sah, tidak punya status suami istri, tapi bisa marah. Berbeda dengan sahabat, sahabat mengerti di mana ketemunya, tau temanya sedang sibuk, di mana teman yang itu mempunyai aktivitas, dia akan saling menghargai.
Di sini lah perbedaan antara sahabat dan pacar, kalau kita memilih keuntungan, yang ada diantara sahabat atau pacar, keuntungan yang besar adalah ketika kita memiliki sahabat, bukan ketika kita itu memiliki pacar. Ditambah lagi di sini kalau kita memiliki sahabat orang-orang yang soleh. Orang-orang yang soleh itu akan mengingatkan kita ketika kita dalam keadaan duka, dalam keadaan khawatir dalam keadaan takut, mereka akan selalu menghiburku.
Perhatikan apa yang dikisahkan dalam hadits tentang pengejaran orang-orang musyrik terhadap Rasulullah dan Abu Bakar ketika di dalam gua. Rasulullah menghibur Abu Bakar dengan mengatakan La Tahzan Innallaha ma'ana, janganlah kau bersedih sesungguhnya Allah itu bersama kita, Allah akan berikan pertolongan kepada kita.
Sahabat itu akan selalu mendukung, sahabat itu akan selalu menghibur, sahabat tidak akan membuat kita mempunyai rasa khawatir yang besar. Berbeda jika kita memiliki kekasih, membuat kita punya hubungan spesial, dan yang ada rasa kekhawatiran yang besar, tapi tidak dilandaskan dengan kecintaan terhadap Allah. Di mana hubungan itu hanya maksiat, tidak halal dan yang ada bukan hubungan yang melekat layaknya suami istri.
Jadi, pilihlah yang terbaik, pilih hubungan yang sehat dan tetap di jalan Allah. Jangan sampai kita terjerumus ke dalam maksiat seperti zina, karena adzabnya sangat pedih. Mulailah isi waktu dengan aktivitas positif dan membaur dengan sahabat yang baik.
Sobat, pilih pacar atau sahabat? Sekian artikel kali ini, semoga bermanfaat dan menjadi pelajaran bagi kita.
Cara Membuat Welcome Screen atau Splash Screen Android
Hai sobat, di artikel kemari yang berjudul Membuat Animasi Floating Action Butoon, telah dijelaskan bagaimana cara membuat animasi pada objek Floating Action Button, dan di artikel kali ini akan dijelaskan bagaimana cara membuat welcome screen di aplikasi android.
Dalam membuat aplikasi android, kita bisa menampilkan fitur utama dari aplikasi yang kita buat dengan menggunakan welcome screen / loading screen / splash screen / intro screen / apalah sebutanya haha. Menambah splash screen adalah langkah baik untuk meningkatkan kualitas aplikasi karena dengan menggunakan splash screen selain bisa menampilkan fitur utama dari aplikasi yang kita buat, memasang slash screen juga bisa mempercantik tampilan aplikasi kita.
Welcome screen biasanya muncul hanya saat pertama kali aplikasi dibuka atau pertama kali diinstal. Splash screen bisa berisi informasi berupa tulisan dan gambar, ditampilkan per slide dan dilengkapi dengan dua tombol yaitu skip dan next. Penguna bisa menyeret layar ke samping atau menggunakan tombol untuk memindah slide.
Membuat Project Baru
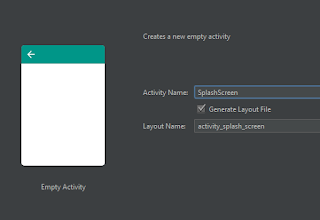
Pada artikel ini, hanya akan membahas tentang welcome screen, dan kedepanya akan digunakan sebagai splash screen aplikasi login dan register data di aplikasi Psantren IDN. Buat broject baru dengan nama Pesantren IDN dan pilih Empty Activity di jendela pilihan activity, lalu beri nama activity dengan SplashScreen.
Membuat Tampilan
Selanjutnya buat tampilanya pada activity_splash_screen.xml sesuai selera atau bisa seperti contoh di bawah ini
Membuat Activity
Setelah membuat tampilan activity splash screen, selanjutnya buat activity baru sebagai activity utama yang dibuka setelah spash screen dengan nama MainActivity.java.
Kemudian buka SplashScreen.java dan buat kodenya seperti berikut ini
Menjalankan Program
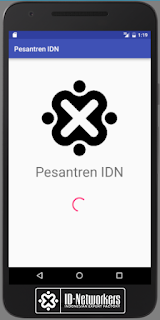
Jika sudah, maka aplikasi bisa dijalankan dengan memilih menu Run 'app', tampilanya akan seperti berikut ini
Saat pertama kali aplikasi dijalankan, maka splashscreen akan tampil dalam 5 detik, selanjutnya main activity tampil sebahgai activity utama.
Sekian artikel tentang Membuat Android Welcome Screen, semoga bermanfaat.
Dalam membuat aplikasi android, kita bisa menampilkan fitur utama dari aplikasi yang kita buat dengan menggunakan welcome screen / loading screen / splash screen / intro screen / apalah sebutanya haha. Menambah splash screen adalah langkah baik untuk meningkatkan kualitas aplikasi karena dengan menggunakan splash screen selain bisa menampilkan fitur utama dari aplikasi yang kita buat, memasang slash screen juga bisa mempercantik tampilan aplikasi kita.
Welcome screen biasanya muncul hanya saat pertama kali aplikasi dibuka atau pertama kali diinstal. Splash screen bisa berisi informasi berupa tulisan dan gambar, ditampilkan per slide dan dilengkapi dengan dua tombol yaitu skip dan next. Penguna bisa menyeret layar ke samping atau menggunakan tombol untuk memindah slide.
Membuat Project Baru
Pada artikel ini, hanya akan membahas tentang welcome screen, dan kedepanya akan digunakan sebagai splash screen aplikasi login dan register data di aplikasi Psantren IDN. Buat broject baru dengan nama Pesantren IDN dan pilih Empty Activity di jendela pilihan activity, lalu beri nama activity dengan SplashScreen.
Membuat Tampilan
Selanjutnya buat tampilanya pada activity_splash_screen.xml sesuai selera atau bisa seperti contoh di bawah ini
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.blogsetyaaji.pesantrenidn.SplashScreen">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/logo"
android:layout_marginTop="30dp"
android:layout_centerHorizontal="true"
android:id="@+id/logo"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Pesantren IDN"
android:textSize="40dp"
android:layout_centerHorizontal="true"
android:layout_below="@+id/logo"
android:id="@+id/textView" />
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="45dp" />
</RelativeLayout>
Membuat Activity
Setelah membuat tampilan activity splash screen, selanjutnya buat activity baru sebagai activity utama yang dibuka setelah spash screen dengan nama MainActivity.java.
Kemudian buka SplashScreen.java dan buat kodenya seperti berikut ini
package com.blogsetyaaji.pesantrenidn;
import android.content.Intent;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SplashScreen extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash_screen);
/*handler untuk menahan activity sementara*/
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
/*mulai activity ke MainActivity setelah 5 detik*/
startActivity(new Intent(getApplicationContext(),MainActivity.class));
finish();
}
/*durasi 5000ms*/
},5000);
}
}
Menjalankan Program
Jika sudah, maka aplikasi bisa dijalankan dengan memilih menu Run 'app', tampilanya akan seperti berikut ini
Saat pertama kali aplikasi dijalankan, maka splashscreen akan tampil dalam 5 detik, selanjutnya main activity tampil sebahgai activity utama.
Sekian artikel tentang Membuat Android Welcome Screen, semoga bermanfaat.
Saturday, September 3, 2016
Membuat Animasi Floating Action Button
Hai sobat, masih di artikel tentang pemrograman android, pada artikel kemarin yang berjudul Android Pull/Swipe to Refresh. telah dijelaskan bagaimana cara untuk memberikan fungsi refresh atau merefresh data dengan cara menggeser layar ke bawah atau menscroll ke bawah. Dan pada artikel kali ini, akan dijelaskan bagaimana cara untuk membuat animasi pada objek Floating Action Button, bagaimana cara membuatnya? berikut untuk lebih jelasnya.
Semenjak keluarnya material design dari Google, maka muncullah sebuah desain cantik dan menarik. Tampilan dari UI ini mirip dengan tumpukan kertas, dan tumpukan ini memiliki ketinggian yang dapat menciptakan bayangan.Nah, bayangan ini dibuat dengan menggunakan sudut z, fitur baru dalam UI Material Design yang membuat objek yang tampil seperti melayang.
Dan di dalam UI Material Design, terdapat sebuah objek yang sangat penting dan bagus unutk setiap aplikasi, yaitu Floating Action Button (bisa disingkat FAB). FAB ini merupakan tombol berbentuk material yang bersifat melayang, sehingga bisa diterapkan di atas objek apapun. Untuk lebih jelasnya tentang Floating Action Button, silahkan bisa dibaca di sini (Floating Action Button).
Di dalam website resminya, google telah memberikan informasi tentanf FAB, mulai dari bentuknya, ukuranya, sifatnya, animasinya, dan peraturan untuk menampilkan Floating Action Button. Dan di dalam artikel ini, akan dijelaskan bagaimana untuk membuat animasi pada Floating Action Button. Dalam arikel ini, mengambil contoh Floating Action Button pada aplikasi Hangout yang memiliki animasi pada objek floating action button. Jika tombol diklik, maka akan muncul sub tombol sebagai pilihan lain, juga akan dimunculkan objek CarView sebagai keterangan tombol. Untuk membuatnya, silahkan sobat simak langkah-langkahnya seperti berikut in :
Membuat Project Baru
Pertama sobat buat project baru dengan nama FAB Animation, lalu pilih Basic Activity pada jendela pengaturan activity
Membuta tampilan
Saat kita memiilih Basic Activity, FAB akan secara otomatis muncul di activity_main.xml. Untuk membuat sub tombol, tambahkan dua lagi objek FAB dan dua objek CardView pada activity_main.xml seperti di bawah ini
Pastikan objek yang nantinya muncul secara default diatur tidak terlihat dan letak objek tersususn secara benar dan tepat.
Membuat Animasi
Selanjutnya, buat terlebih dahulu kode atau pengaturan animasi dengan cara membuat directory baru dengan nama anim, dan buat beberapa layout animasi. Berikut masing-masing layout animasi untuk masing-masing objeknya
Animasi Floating Action Button
Buat layout baru di dalam directory anim dengan nama fab_open.xml dan fab_close.xml. Buat kodenya seperti berikut ini
fab_open.xml
fab_close.xml
Animasi Rotasi Floating Action Button
Untuk membuat objek Floating Action Button berputar sedikit, buat dua layout animasi dengan nama rotate_backward.xml dan rotate_forward.xml. Untuk kodenya seperti berikut ini
rotate_backward.xml
rotate_forward.xml
Animasi CardView
Saat sub tombol keluar, maka objek CardView juga akan keluar sesuai sub tombol. Buat animasinya dengan nama card_open.xml dan card_close.xml. Untuk kodenya seperti berikut
card_open.xml
card_close.xml
Membuat Activity
Setelah embuta tampilan animasi, selanjutnya terapkan pada MainActivity.java. Kita perlu mengenalkan terlebih dahulu layout animasi ke dalam MainActivity.java dan menerapkanya pada objek yany bersangkutan. Untuk membuatnya, buka MainActivity.java dan buat kodenya seperti berikut ini
Jika sudah, sekarang jalankan aplikasinya dengan memilih menu Run 'app'. Maka tampilannya akan seperti berikut ini
Dalam membuat animasi di dalam aplikasi android seperti membuat animasi di tombol Floating Action Button ini, diperlukan sebuah layout yang menampung kode untuk pengaturan animasi yang akan dijalankan.
Sekian artikel tentang Membuat Animasi Floating Action Button, semoga bermanfaat. Terus ikuti Blog Setya Aji dan temukan artikel menarik lainya.
Semenjak keluarnya material design dari Google, maka muncullah sebuah desain cantik dan menarik. Tampilan dari UI ini mirip dengan tumpukan kertas, dan tumpukan ini memiliki ketinggian yang dapat menciptakan bayangan.Nah, bayangan ini dibuat dengan menggunakan sudut z, fitur baru dalam UI Material Design yang membuat objek yang tampil seperti melayang.
Dan di dalam UI Material Design, terdapat sebuah objek yang sangat penting dan bagus unutk setiap aplikasi, yaitu Floating Action Button (bisa disingkat FAB). FAB ini merupakan tombol berbentuk material yang bersifat melayang, sehingga bisa diterapkan di atas objek apapun. Untuk lebih jelasnya tentang Floating Action Button, silahkan bisa dibaca di sini (Floating Action Button).
Baca juga "Mengirim JSON Object ke Activity Lain dengan Intent"
Di dalam website resminya, google telah memberikan informasi tentanf FAB, mulai dari bentuknya, ukuranya, sifatnya, animasinya, dan peraturan untuk menampilkan Floating Action Button. Dan di dalam artikel ini, akan dijelaskan bagaimana untuk membuat animasi pada Floating Action Button. Dalam arikel ini, mengambil contoh Floating Action Button pada aplikasi Hangout yang memiliki animasi pada objek floating action button. Jika tombol diklik, maka akan muncul sub tombol sebagai pilihan lain, juga akan dimunculkan objek CarView sebagai keterangan tombol. Untuk membuatnya, silahkan sobat simak langkah-langkahnya seperti berikut in :
Membuat Project Baru
Pertama sobat buat project baru dengan nama FAB Animation, lalu pilih Basic Activity pada jendela pengaturan activity
Membuta tampilan
Saat kita memiilih Basic Activity, FAB akan secara otomatis muncul di activity_main.xml. Untuk membuat sub tombol, tambahkan dua lagi objek FAB dan dua objek CardView pada activity_main.xml seperti di bawah ini
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.blogsetyaaji.fabanimation.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.v7.widget.CardView
android:id="@+id/card1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_marginBottom="90dp"
android:layout_marginRight="75dp"
android:visibility="invisible">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="New conversation" />
</android.support.v7.widget.CardView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@mipmap/ic_new"
app:backgroundTint="@color/colorAccent"
app:elevation="6dp"
app:pressedTranslationZ="12dp" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_marginBottom="130dp"
android:layout_marginRight="@dimen/fab_margin"
android:visibility="invisible"
android:src="@mipmap/ic_phone"
app:backgroundTint="#a4a4a4"
app:elevation="6dp"
app:pressedTranslationZ="12dp" />
<android.support.v7.widget.CardView
android:id="@+id/card2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_marginBottom="140dp"
android:layout_marginRight="85dp"
android:visibility="invisible">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="2dp"
android:text="New call" />
</android.support.v7.widget.CardView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_marginBottom="80dp"
android:layout_marginRight="@dimen/fab_margin"
android:src="@mipmap/ic_chat"
android:visibility="invisible"
app:backgroundTint="#a4a4a4"
app:elevation="6dp"
app:pressedTranslationZ="12dp" />
</android.support.design.widget.CoordinatorLayout>
Pastikan objek yang nantinya muncul secara default diatur tidak terlihat dan letak objek tersususn secara benar dan tepat.
Membuat Animasi
Selanjutnya, buat terlebih dahulu kode atau pengaturan animasi dengan cara membuat directory baru dengan nama anim, dan buat beberapa layout animasi. Berikut masing-masing layout animasi untuk masing-masing objeknya
Animasi Floating Action Button
Buat layout baru di dalam directory anim dengan nama fab_open.xml dan fab_close.xml. Buat kodenya seperti berikut ini
fab_open.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<scale
android:duration="300"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="100%"
android:toXScale="0.8"
android:toYScale="0.8" />
<alpha
android:duration="300"
android:fromAlpha="0.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="1.0" />
</set>
fab_close.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<scale
android:duration="300"
android:fromXScale="0.8"
android:fromYScale="0.8"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="100%"
android:toXScale="0.0"
android:toYScale="0.0" />
<alpha
android:duration="300"
android:fromAlpha="1.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="0.0" />
</set>
Animasi Rotasi Floating Action Button
Untuk membuat objek Floating Action Button berputar sedikit, buat dua layout animasi dengan nama rotate_backward.xml dan rotate_forward.xml. Untuk kodenya seperti berikut ini
rotate_backward.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<rotate
android:duration="300"
android:fromDegrees="45"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="0" />
</set>
rotate_forward.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<rotate
android:duration="300"
android:fromDegrees="0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="45" />
</set>
Animasi CardView
Saat sub tombol keluar, maka objek CardView juga akan keluar sesuai sub tombol. Buat animasinya dengan nama card_open.xml dan card_close.xml. Untuk kodenya seperti berikut
card_open.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<scale
android:duration="300"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="100%"
android:pivotY="50%"
android:toXScale="0.8"
android:toYScale="0.8" />
<alpha
android:duration="300"
android:fromAlpha="0.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="1.0" />
</set>
card_close.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<scale
android:duration="300"
android:fromXScale="0.8"
android:fromYScale="0.8"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="100%"
android:pivotY="50%"
android:toXScale="0.0"
android:toYScale="0.0" />
<alpha
android:duration="300"
android:fromAlpha="1.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="0.0" />
</set>
Membuat Activity
Setelah embuta tampilan animasi, selanjutnya terapkan pada MainActivity.java. Kita perlu mengenalkan terlebih dahulu layout animasi ke dalam MainActivity.java dan menerapkanya pada objek yany bersangkutan. Untuk membuatnya, buka MainActivity.java dan buat kodenya seperti berikut ini
package com.blogsetyaaji.fabanimation;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.CardView;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Boolean isFabOpen = false;
private FloatingActionButton fab, fab1, fab2;
private CardView card1, card2;
private Animation fab_open, fab_close, rotate_forward, rotate_backward, card_open, card_close;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
/*kenalkan tombol*/
fab = (FloatingActionButton) findViewById(R.id.fab);
fab1 = (FloatingActionButton) findViewById(R.id.fab1);
fab2 = (FloatingActionButton) findViewById(R.id.fab2);
card1 = (CardView) findViewById(R.id.card1);
card2 = (CardView) findViewById(R.id.card2);
/*kenalkan animasi*/
fab_open = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fab_open);
fab_close = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.fab_close);
rotate_forward = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.rotate_forward);
rotate_backward = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.rotate_backward);
card_open=AnimationUtils.loadAnimation(getApplicationContext(), R.anim.card_open);
card_close=AnimationUtils.loadAnimation(getApplicationContext(), R.anim.card_close);
/*perintah jika tombol diklik, maka jalankan method animateFAB()*/
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
animateFAB();
}
});
fab1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "New Message", Toast.LENGTH_SHORT).show();
}
});
fab2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "New Call", Toast.LENGTH_SHORT).show();
}
});
}
/*metode untuk menjalankan animasi
pastikan apakah tombol dalam keadaan true atau false*/
/*default fab dalam keadaan false/close*/
public void animateFAB() {
/*jika fab dalam keadaan false*/
if (isFabOpen) {
fab.startAnimation(rotate_backward);
fab1.startAnimation(fab_close);
fab2.startAnimation(fab_close);
card1.startAnimation(card_close);
card2.startAnimation(card_close);
fab1.setClickable(false);
fab2.setClickable(false);
isFabOpen = false;
} else {
/*jika dalam keadaan true*/
fab.startAnimation(rotate_forward);
fab1.startAnimation(fab_open);
fab2.startAnimation(fab_open);
card1.startAnimation(card_open);
card2.startAnimation(card_open);
fab1.setClickable(true);
fab2.setClickable(true);
isFabOpen = true;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Jika sudah, sekarang jalankan aplikasinya dengan memilih menu Run 'app'. Maka tampilannya akan seperti berikut ini
Dalam membuat animasi di dalam aplikasi android seperti membuat animasi di tombol Floating Action Button ini, diperlukan sebuah layout yang menampung kode untuk pengaturan animasi yang akan dijalankan.
Sekian artikel tentang Membuat Animasi Floating Action Button, semoga bermanfaat. Terus ikuti Blog Setya Aji dan temukan artikel menarik lainya.